The goal here is to define of there are data into the table, if not, we hide the subform. That means, we hide the whole table (border and header line).
There are several ways to proceed, this is one :

Table from context is binded like :
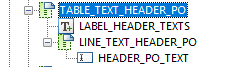
- TABLE_TEXT_HEADER_PO binded with $.TABLE_HEADER
- LINE_TEXT_HEADER_PO binded with $.DATA[*] (repeat subform for each data item is ticked)
- HEADER_PO_TEXT binded with $.TEXT_CONTENT
If there is no data into table, only 3 elements will be displayed : TABLE_TEXT_HEADER_PO, LABEL_HEADER_TEXTS and LINE_TEXT_HEADER_PO. Element HEADER_PO_TEXT will not be displayed has there is no data.
Number of Elements is 3.
If there is 1 entry into table $.TABLE_HEADER, this time element HEADER_PO_TEXT will be displayed.
Number of Elements is now 4.
This is enough to check with javascript if we display or not the table :
// data.Main.MAIN_HEADER.TABLE_TEXT_HEADER_PO::ready:form - (JavaScript, server)
var count = TABLE_TEXT_HEADER_PO.nodes.length;
if (count < 4){
this.presence = "hidden";
}
About the author